| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 이것이 취업을 위한 코딩 테스트다
- DP
- sort()
- 이코테
- 시스템 소프트웨어
- 쿠키
- 자료형
- 데이터 통신과 컴퓨터 네트워크
- data type
- 기억장치
- ARP
- GIT
- 데이터통신
- 이것이 취업을 위한 코딩테스트다
- 라우팅
- 파이썬 연산자
- 컴퓨터네트워크
- 쉽게 배우는 데이터 통신과 컴퓨터 네트워크
- CS
- 리스트
- 컴퓨터 동작방식
- 노마드코더
- OSI7계층모델
- 북클럽
- RARP
- icmp
- 파이썬 자료형
- IT5분잡학사전
- 노개북
- 파이썬 정렬
- Today
- Total
뚝딱햄 탈출기
Ajax : 개념, 실습 본문
Ajax란?
Asynchonous JavaScript and XML에서 따온 말로, 비동기적인 웹 애플리케이션의 제작에 쓰이는 웹 개발 기법.
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능하다.
'http://google.com/'과 같은 화면에서 개발자도구를 열면 jQuery가 임포트되어있지 않기 때문에 아래와 같은 에러가 뜬다.
Uncaught TypeError: $.ajax is not a function
jQuery에 관한 내용은 아래 포스팅 참고
2023.10.09 - [web] - [JavaScript] jQuery 제이쿼리
[JavaScript] jQuery 제이쿼리
jQuery란? HTML 요소들을 조작하는 편리한 JavaScript 라이브러리. JavaScript와 다른 특별한 소프트웨어가 아니라 미리 작성된 코드를 모아둔 것이다. (라이브러리니까!) 직접 JS 코드를 작성해 모든 기능
hyrmzz1.tistory.com
Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "여기에 url을 입력", // 요청할 url
data: {}, // 요청하면서 함께 줄 데이터. GET 요청시엔 비워둔다.
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담는다.
console.log(response) // 서버에서 준 결과를 이용해 나머지 코드를 작성한다.
}
})data
GET 요청은 url 뒤에 'http://naver.com?param=value¶m2=value2'와 같이 붙여서 데이터를 가져가고,
POST 요청은 data: {param: 'value', param2: 'value2'}와 같이 data:{}에 넣어서 데이터를 가져간다.
success
success: function(response){
console.log(response)
}성공하면 response 값에 서버의 결과 값을 담아 함수를 실행한다.
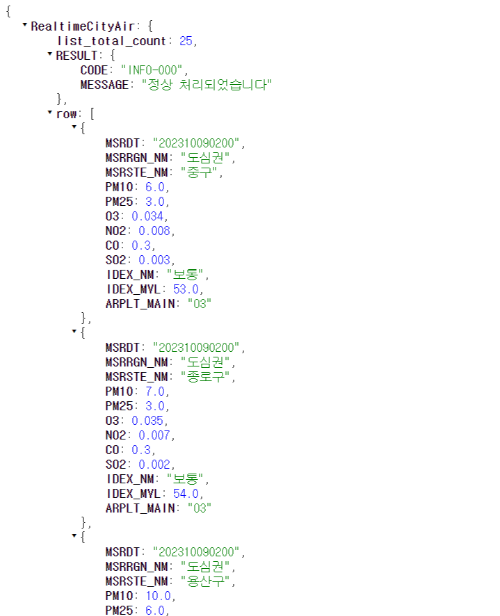
미세먼지 OpenAPI를 사용한 실습
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

Ajax는 jQuery가 임포트된 페이지에서만 동작 가능하다는 점을 유의하자 !!!!!!!!
1️⃣ 개발자도구 콘솔에 마포구 미세먼지 값 찍어보기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let mapo = response["RealtimeCityAir"]["row"][5];
let gu_name = mapo['MSRSTE_NM'];
let gu_mise = mapo['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
})
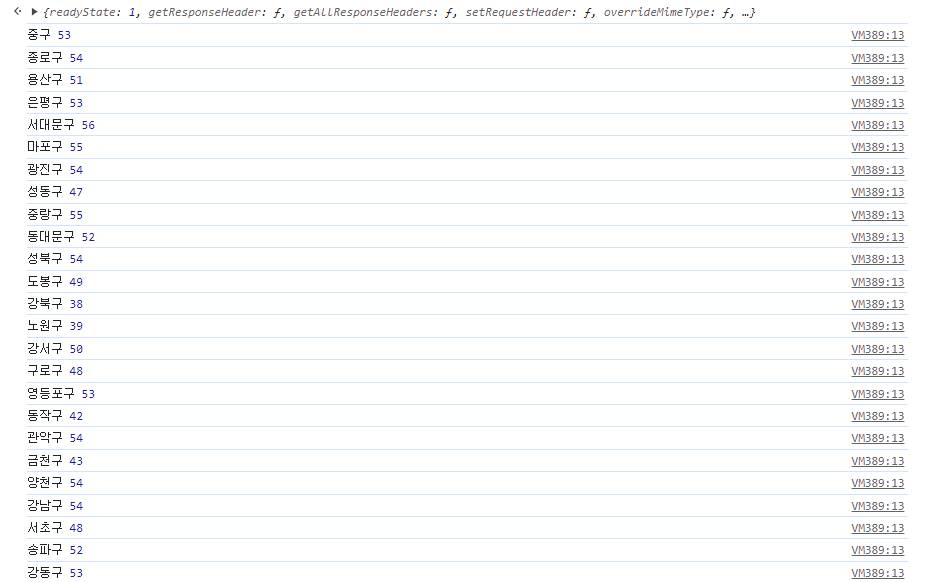
2️⃣ 개발자도구 콘솔에 서울시 모든 구의 미세먼지 값 찍어보기
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let mapo = response["RealtimeCityAir"]["row"][5];
let gu_name = mapo['MSRSTE_NM'];
let gu_mise = mapo['IDEX_MVL'];
for(let i = 0; i < response["RealtimeCityAir"]["row"].length; i++){
let mise = response["RealtimeCityAir"]["row"][i]
let gu_name = mise['MSRSTE_NM'];
let gu_mise = mise['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
},
})
3️⃣ 서울시 모든 구의 미세먼지를 출력하는 페이지 만들기

'web' 카테고리의 다른 글
| [기술면접대비] BOM, DOM, Virtual DOM (0) | 2024.03.13 |
|---|---|
| [JavaScript] jQuery 제이쿼리 (0) | 2023.10.09 |
| 부트스트랩 Bootstrap : 개념, 실습 (2) | 2023.10.08 |
| [html] 로그인 화면 만들기 : form, input, label, button, submit (0) | 2023.10.08 |
| 웹의 동작 개념 : Web API, JSON (2) | 2023.10.05 |



